FAQ
What is the Carbon Design System?
Carbon is the open-source design system for all IBM software products. It is a series of individual styles, components, and guidelines used for creating unified UI.
Who works on Carbon?
Carbon has a core team of designers and front-end developers dedicated to developing and supporting the system. Our core team sits in the IBM Design Studio in Austin, Texas. There are also countless other designers and developers who contribute back to carbon-components and carbon-react.
How can I contribute and/or propose new components/ideas?
We have contributing guidelines for development and design. Thanks for the help!
Which browsers are supported?
Carbon components are supported in the following browsers:
- IE11
- Microsoft Edge latest
- Firefox latest
- Chrome latest
- Safari latest
What languages are the components written in?
There are four different implementations of the Carbon Design System. One is a vanilla JavaScript library; that’s written in ES6+, SCSS, and HTML and ships deliverables in vanilla JavaScript in ES5 as well as ES6, CSS, SCSS and HTML. Another is a React library that ships a React rewrite of the JavaScript, but uses the same CSS as the core library. There are also Angular and Vue libraries that use the same CSS.
I see a bug. How do I report it?
First, make sure the problem is reproducible. Once confirmed, open an issue in the appropriate GitHub repo (see below). We will address the bug as soon as we can. If you have a fix for the bug, please feel free to submit a PR for it.
Design issue repos
Code repos
What can I expect for a response to my bug report?
If you have a pressing bug or change it is best to make PR for the issue yourself. Our team works in sprints and will try to address your bug as soon as possible; sometimes within two or three days, but usually by the following sprint. Issues that are out of scope will be closed until they become a higher priority.
Typical responses to bug reports will include:
- Need more info, can’t reproduce the problem
- Won’t fix, this isn’t something we intend to support
- Confirmed, will add to our roadmap (Carbon team will fix)
- Confirmed, will accept PRs (need external member to fix)
- Need to include design to verify this behavior is supported
What should I do if I find a component that isn’t accessible?
First, refer to the Carbon accessibility guidelines to confirm that the component fails accessibility standards. If confirmed, create a GitHub issue in the Components repo and describe the steps to reproduce the problem. If the core Carbon team confirms the problem, we will work to fix it as quickly as possible.
I haven’t updated to the latest version of Carbon yet, and I still need the old documentation. Where can I find it?
Every version of Carbon that is still supported is hosted at its own domain. You can find the old sites version here: V6, V7, V8, and V9.
I’m an internal IBM team and want to know about COO status. Is there an approval on file?
Carbon v10.x
- COO record ID: 95607540
- COO reference number: COO20190204
- Name of IBM material (with version number): IBM Design System [Version 10, Release n/a, Modification n/a]
- Last release date: March 31, 2019
- Name of Product/Program manager or author of material: Daniel Kuehn/Austin/IBM
Carbon v9.x
- COO number of IBM material (if any): AUS720180239
- Name of IBM material (with version number): IBM Design System [Version 9, Release n/a, Modification n/a]
- Last release date: June 4, 2018
- Name of Product/Program manager or author of material: Daniel Kuehn/Austin/IBM
Where do I find charts and data visualization?
Carbon charts are in development and classified as experimental. Check out the experimental charts repo to explore the work so far.
These charts will receive an updated color palette to match Carbon v10. Visual guidance and chart components are also in the works!
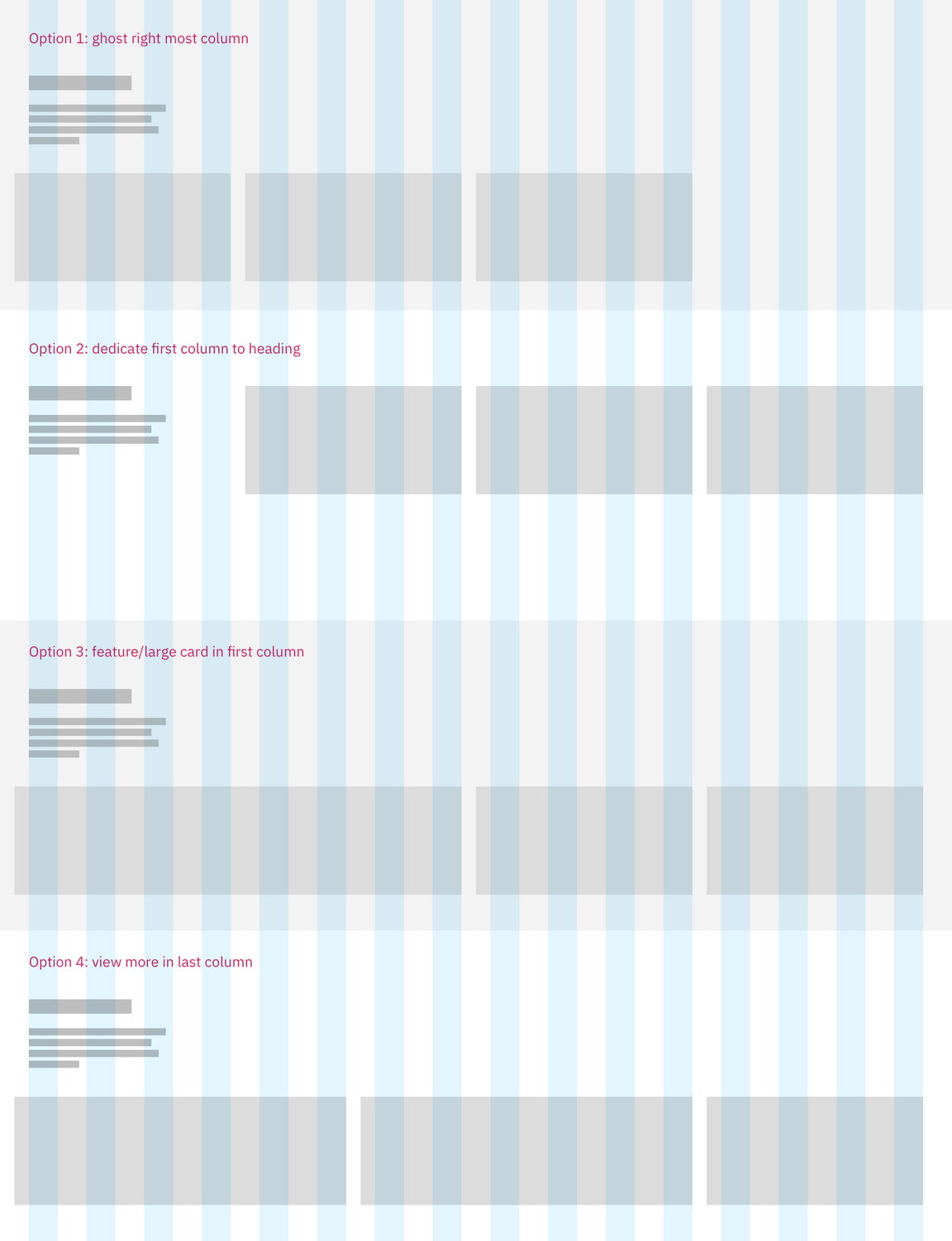
How do I migrate an existing design from a 12 column grid to the 16 column grid?
There are many ways to move content from a 12 column grid onto a 16 column grid. If keeping the number of columns unchanged is not important to you, see below examples.
If keeping the number of columns to 3 is essential, here are some other options.